昨天成功使用Jsoup拿到Html的內容。
其實只會印出靜態網頁的結果,如之前檢視原始碼的結果:
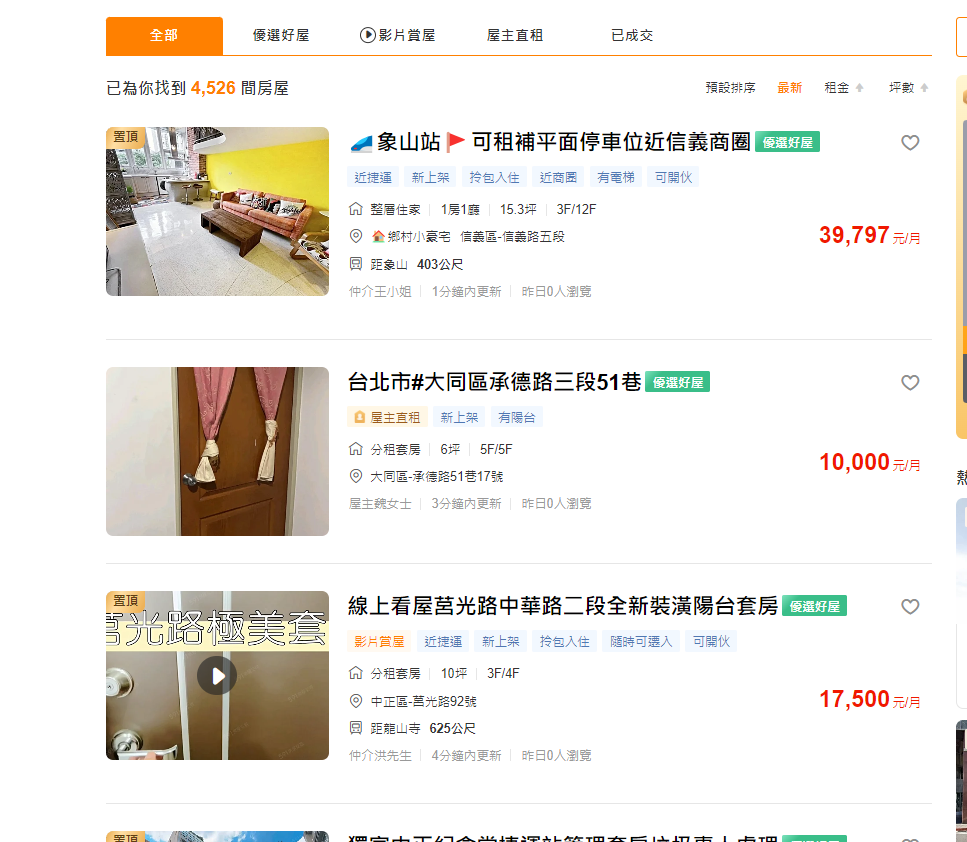
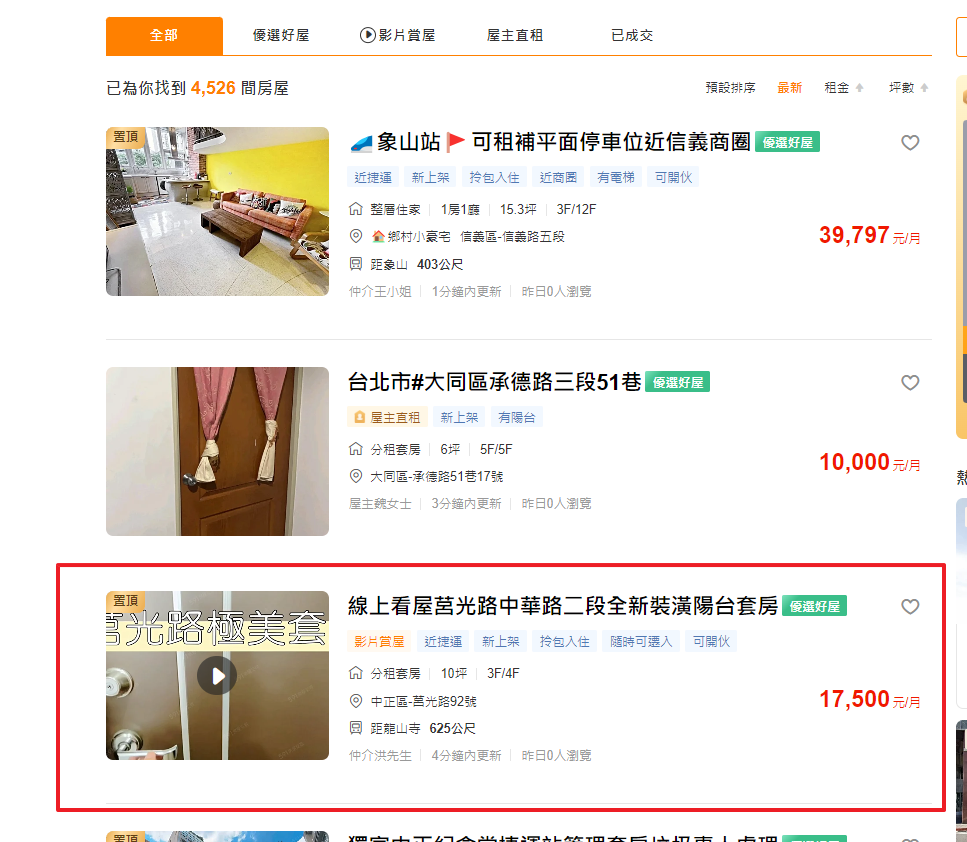
沒辦法拿到我們想要的目標,如這些:
所以處裡動態網頁需要用到Selenium。
Selenium 主要目的為進行自動化測試,模擬用戶在瀏覽器中的操作,例如點擊、輸入文字、提交表單等,現在也很常用在爬蟲。
如上述,Selenium模擬用戶在瀏覽器中的操作,所以如果使用Chrome瀏覽器來模擬的話,就需要再安裝Chrome的WebDriver,讓Selenium有一個媒介操控我們的瀏覽器。
Chrome版本在115以上可以到下列網址下載
https://googlechromelabs.github.io/chrome-for-testing/
我使用下列版本
https://storage.googleapis.com/chrome-for-testing-public/128.0.6613.84/win64/chromedriver-win64.zip
要注意Chrome版本要跟chromedriver版本一致
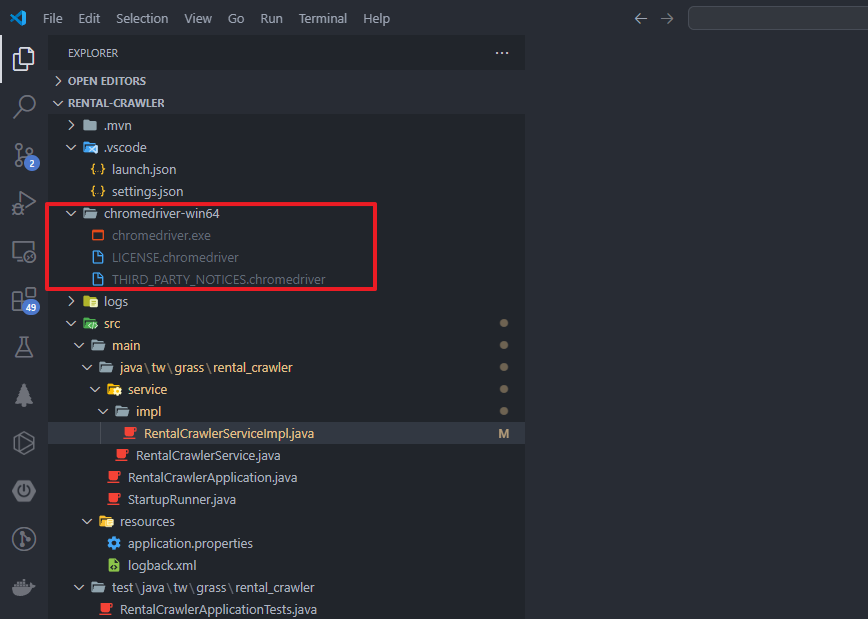
將壓縮檔解壓縮至我的專案目錄 (這個我不推上git)
我就全部用註解說明程式碼了,調整方法fetchRentalData
public void fetchRentalData() {
log.info("Starting to fetch rental data...");
// 設定 ChromeDriver 路徑
System.setProperty("webdriver.chrome.driver", "./chromedriver-win64/chromedriver.exe");
// 設定 ChromeOptions
ChromeOptions options = new ChromeOptions();
options.addArguments("--headless"); // 如果你不想看到瀏覽器,可以啟用無頭模式
options.addArguments("--disable-gpu"); // 避免某些操作系統的問題
options.addArguments("--window-size=1920,1080"); // 設置窗口大小
WebDriver driver = new ChromeDriver(options);
try {
//這邊使用591的條件other=newPost:新上架、sort=posttime_desc:排序為新到舊
String urlString = "https://rent.591.com.tw/list?other=newPost&sort=posttime_desc";
//使用webDriver前往該網址
driver.get(urlString);
// 等待 JavaScript 加載完畢,最多等10秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
// 取得網頁的 HTML
String pageSource = driver.getPageSource();
// 使用 Jsoup 解析 HTML
Document doc = Jsoup.parse(pageSource);
// 在這裡解析HTML並提取所需數據
parseHTML(doc);
log.info("Successfully fetched rental data");
} catch (Exception e) {
log.error("Error while fetching rental data", e);
} finally {
// 關閉 WebDriver
driver.quit();
}
}

成功取得591的租屋刊登資訊了

今天的進度主要集中在處理動態網頁,並成功配置了 Selenium WebDriver 來輔助資料的抓取。
接下來,我將專注於解析抓取到的 HTML 資料,提取出關鍵的租房信息,如價格、地址、描述等。
